Webdesign trends 2019
Is jouw webdesign ready voor 2019?
Webdesign trends 2019 | Creativiteit in webdesign staat anno 2019 voorop. Grote lettertypen, felle kleuren, animaties en asymmetrisch design. Alles kan. Alles mag, zolang het maar opvalt en de gebruiksvriendelijkheid bevordert. De ontwikkelingen rondom webdesign zijn de afgelopen jaren snel gegaan en worden gekenmerkt door technologische vooruitgang en nieuwe ontwerpmogelijkheden. Ontwerpmogelijkheden waar wij dagelijks mee te maken hebben. Een website die er vandaag namelijk verzorgd en modern uitziet, kan binnen een paar maanden verouderd lijken. Het inspelen op webdesign trends is daarom cruciaal voor het succes van jouw website. De trends die hierna worden besproken staan zij-aan-zij met twee aspecten die altijd van belang zijn: gebruiksvriendelijkheid en een hoge informatieve waarde.
1. Mobiel
De trend der trends, die eigenlijk geen trend meer is. Het is een must, want een prachtig webdesign, dat niet afgestemd is op mobiel is in principe weggegooid geld. Zeker voor de retail- en horecabranche. Want via welk apparaat kijk je of er een restaurant in de buurt is? En via welk apparaat kijk je of de nieuwe collectie van Zara al online staat? Juist, via je mobiel. Mobiel heeft desktop qua verkeer in 2018 al verslagen, dus steeds meer bedrijven zullen moeten werken aan hun mobile-first strategie. Zaken als snelheid en responsive design worden daarom steeds belangrijker. Een mobiel-first design dus, dat er ook nog mooi uitziet. Maar met alleen een ‘mooi’ design dat geschikt is voor mobiel ben je er nog niet. Want waar draait het allemaal om? Conversie, conversie en nog meer conversie. Draagt jouw webdesign niet bij aan het verhogen van je conversie of je bezoeker de weg te wijzen op je website? Dan is het zaak om dit eerst in orde te maken alvorens je verder leest.
2. Kleurverloop
Het in 2016 vernieuwde logo van Instagram is misschien wel hét ultieme voorbeeld. Het logo is mede door het kleurverloop een aantrekkelijke en opvallend logo. En opvallen? Dat moet zo anno 2019, en dat is precies wat Instagram doet. Het logo zal waarschijnlijk de meest in het oog springende applicatie in je telefoon zijn, toch? En dat is precies wat Instagram wil. Opvallen. Ook Apple heeft deze trend succesvol weten toe te passen. Voor de promotiecampagne van de Iphone X, die in 2018 uit kwam zijn gradiënten van verschillende tonen gebruikt. En raad eens? De trend in de gradiënt vertoont geen tekenen van vertraging in 2019. Sterker nog, gradiënten zijn op veel websites niet meer weg te denken. Dus is je website toe aan een nieuw design? Overweeg dan zeker kleurentransities in je ontwerp. De energie van deze levendige kleurenovergangen zorgt ervoor dat ze opvallen en elk ontwerp verbeteren. Ze springen in het oog. Trekken aandacht. En stralen positiviteit uit.

3. Asymmetrische opmaak
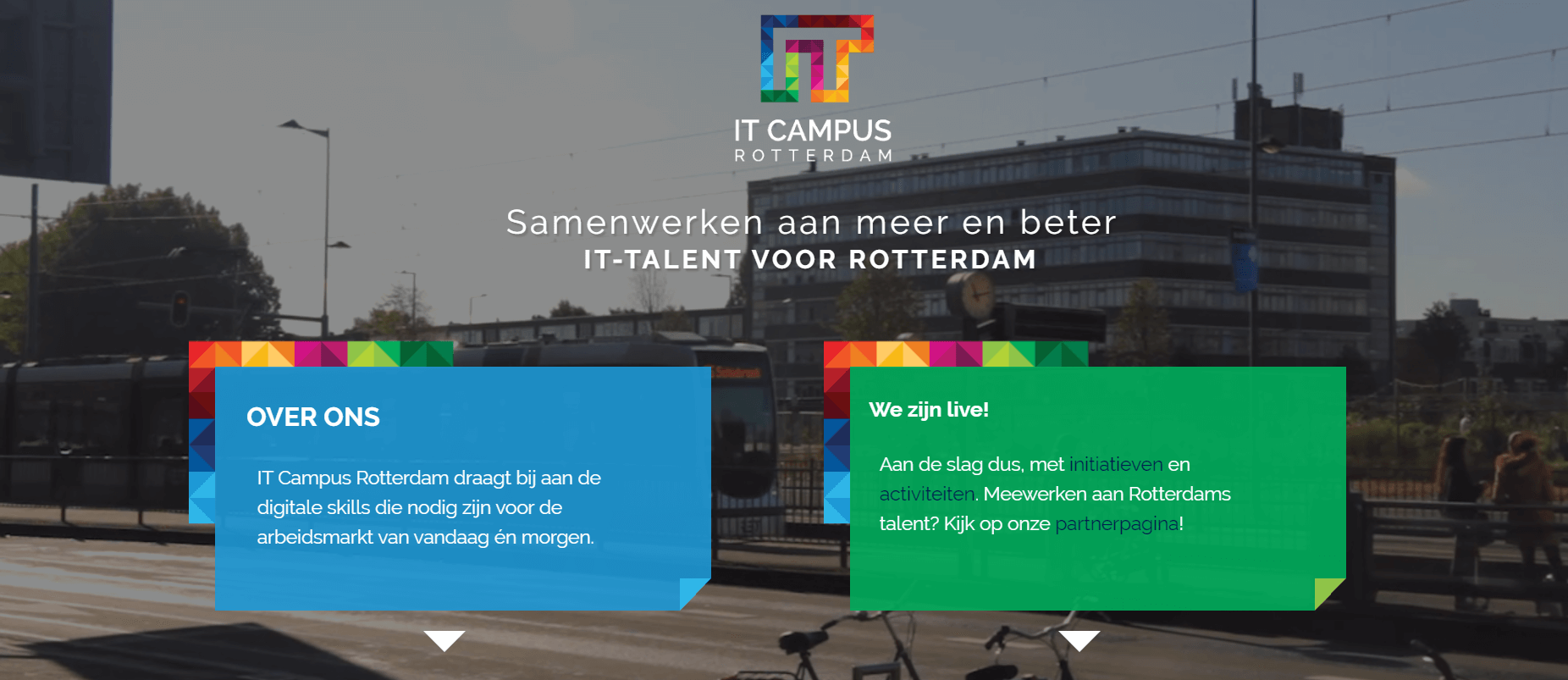
Niet alleen met kleuren en transities mag weer gespeeld worden, ook de gehele compositie van een website mag anders zijn en opvallen. Geen vaste vlakken, geen vaste blokken en geen standaard ontwerpen; voorgaande jaren zagen we voornamelijk symmetrische designs. Boring! In 2019 worden de ontwerpen uniek, uitzonderlijk, buitengewoon en een tikkeltje gék. In 2019 is eigenlijk niks te gek. Alles kan. Alles mag. Zolang de bezoeker maar niet verdwaald op de website en gemakkelijk de weg weet te vinden. Een asymmetrisch ontwerp is minder voorspelbaar en daardoor herkenbaarder en opvallender. En opvallen? Dat is wat we willen. Om de rechte strakke vormen binnen webdesign (deze zijn het resultaat van de manier waarop html werkt) wat te verzwakken, zie je tegenwoordig veel schuine lijnen en ronde organische vormen terugkomen. Zeker voor grote merken is dit een manier om meer op te vallen. Zie hier hét ideale voorbeeld: IT-Campus.

4. Micro interactie
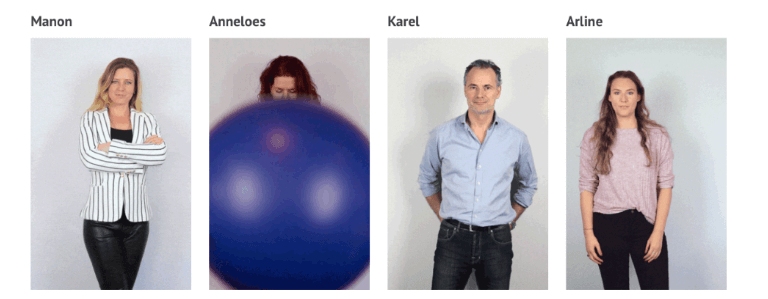
Wanneer open je eerder je Facebook applicatie? Als je een rode pictogram (melding) rechtsboven ziet of als je geen rode pictogram ziet? En wanneer pak je eerder je mobiel? Als je ‘pieng’ (WhatsApp melding) hoort of als je niets hoort? Doe geen moeite, de antwoorden weten we al. Hetzelfde geld uiteraard voor desktop. Deze interactiemomenten zijn ‘mini’ gebeurtenissen met één doel: de gebruiker verrassen en een evenement creëren dat uitnodigend is. Telkens wanneer je als bezoeker een kleine actie uitvoert op de website en er een specifiek antwoord op is, is dit een micro-interactie. Een micro-interactie is een manier om publiek naar de website te trekken en om webpagina's een beetje slimmer te maken. Een voorbeeld van een micro-interactie kun je vinden op onze ‘ons-team’ pagina. Wanneer je met je muis over Anneloes gaat komt er een blauwe skippybal tevoorschijn. Wanneer je met je muis over Manon gaat, verandert ze van strenge lady boss, in een sprankelende dame die de grootste lol heeft. Het zijn details, kleine aanpassingen máár zorgen voor interactie met de bezoeker.

5. Video achtergrond
‘Video-first’ zei Marc Zuckerberg in het derde kwartaal van 2016. En Marc zou Marc niet zijn als zijn voorspellingen niet zouden uitkomen. Zuckerberg was van mening dat binnen vijf jaar het grootste deel van wat mensen online consumeren video's, onderbouwende woorden en foto's zijn. En drie jaar later kunnen we deze voorspellingen bevestigen. Niet alleen op social media is video hot, ook op het web is video niet meer weg te denken. En met opvallen bedoelen wij ook echt opvallen. Dus plaats je video niet ergens onderaan een pagina die nauwelijks bezoekers trekt. Nee, het liefst zien we je video op de homepagina boven de vouwlijn, want jouw video mag gezien worden. Door als bedrijf video’s uit te brengen geef je jouw organisatie een gezicht. Bezoekers krijgen nét iets meer te zien van je bedrijf en voelen zich daardoor eerder verbonden. Daarnaast heeft een video op je homepagina vaak een positief resultaat op je SEO-score. Wanneer een gebruiker op je site terechtkomt en de video speelt af, blijft de bezoeker waarschijnlijk langer hangen omdat je video aandacht trekt. En hoe langer een gebruiker op je site blijft, hoe groter de kans is dat er wordt geconverteerd.

6. Animaties
Van fun naar functioneel, maar dat is niet het eerste wat in men opkomt als het gaat om animaties op het web. Dat is ook niet zo gek, de meeste animaties die op het web worden toegepast kunnen namelijk overdreven en ronduit irritant zijn. Onze webdesigners streven er daarom naar om animaties op het web zo helder mogelijk te presenteren zodat dit de gebruiksvriendelijkheid kan bevorderen. Website content bestaat voornamelijk uit tekst, afbeeldingen en video’s. Maar wat als je dit combineert? Dan krijg je animaties. Door middel van animaties breng je de boodschap visueel over. Ofwel van fun animatie naar functionele animatie. Dit wordt bereikt door kleine animaties die de bezoekers helpen jouw site te begrijpen en te valideren wanneer ze met de muis over een element gaan of erop klikken. Het is een krachtige manier om de gebruiker een ervaring te bieden tijdens het browsen op de website. Het uiteindelijke doel? De gebruiker helpen om de juiste acties uit te voeren terwijl ze de website ‘bewandelen’. De ultieme goal? Bezoekers naar conversiepunten navigeren en hen belonen voor het invullen, aanvragen of het plaatsen van een bestelling. Goal!
Webdesign trends 2019 | Meer informatie
Webdesign trends 2019 | Als we naar alle bovengenoemde trends kijken is gebruikersgemak hét sleutelwoord. Daarnaast moeten websites in de toekomst de bezoeker blijven verrassen, interactie kunnen bieden en toegankelijk zijn. Wil je je website graag vernieuwen? Laat je dan inspireren door de hierboven beschreven webdesign trends. Wil je meer informatie met betrekking tot de laatste trends of je je laten adviseren? Neem dan contact op. Onze designer adviseren je graag.